asp에선 자바의 서블릿이나 닷넷의 웹어플리케이션과 같은 주소를 나타낼 수 없다. 왜냐? MS에서 asp 내놓을때 정책상으로 일부로 그렇게 한것인지 어떤지는 모르겠다. 그냥 해보니 그런 주소를 나타낼수가 없었다. 간혹 이 말이 무슨소리인지 모르는 분들이 있을까봐 예를 들어보겠다.
이 2개의 주소가 있다. 뭐가 다른가? 뒤에 슬래쉬가 붙고 안붙고의 차이다. 요게 아무것도 아닌것 같지만 어렸을 당시엔 충격적이였다. 그 당시 어떤 사이트를 보니 뒤에 슬래쉬가 안붙고도 웹페이지가 나오는것을 보고 asp로 저런 기능이 있나해서 몇일동안 찾은적이있다. 결국 찾지 못하고 좌절하다가 JSP 개발할일이 있어서 서블릿을 공부하던중 슬래쉬 안붙이는 방법을 알게 되었다. 서블릿에서 Web Application 방식을 이용하면 뒤에 슬래쉬 안붙는 URL 처리가 되었던것이다. (닷넷 또한 Web Application 이 생겨서 이 URL 처리가 가능해졌다.)
less..
지금부터 이렇게 처리하는 방법을 간략하게 적어보려고한다. 이해를 쉽게 돕기 위해서 예제 프로그램을 간략하게 만들었다. 예제 프로그램은 다음과 같다.
자신의 홈페이지가 하나 있다고하자(물론 이 홈피는 asp로 만들어진 홈이여야한다) 사용자들이 http://www.myhome.com/empas 라고 적으면 바로 엠파스로 접속 할 수 있고 http://www.myhome.com/mungchung 라고 치면 나의 홈피로 접속 할수 있도록 할것이다.
첫째. DB부터 구축한다.
첨부파일 다운받아서 tb_url_create.sql 에 있는 쿼리문을 쿼리분석기에서 실행시킨다. 참고로 테이블명은 TB_URL 이고 컬럼은 url_name, url_title, url 이렇게 딱 3개만 있다. url_name은 주소뒤에 붙을 명칭이다. http://www.myhome.com/mungchung 요런식의 주소에서 mungchung 에 해당된다. url_title은 익스플로워 제목에 보여질 부분이다.(컬럼은 만들어두고 사용 안함 -_-) url은 mungchung가 이동할 URL이다. 즉! http://www.mungchung.com 을 말한다.
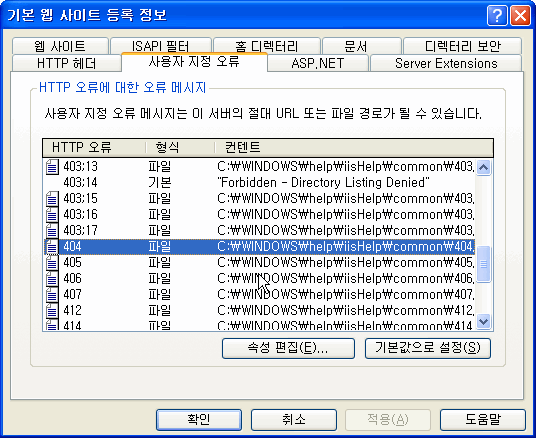
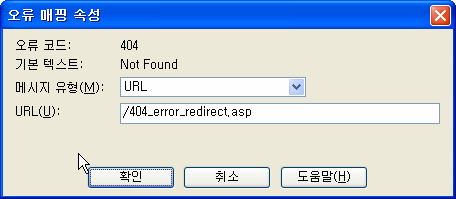
둘째. 에러 페이지를 만든다.
일단 코드 전체를 보자. 아래 코드 404_error_redirect.asp로 저장한 후 웹서버 루트디렉토리 안에 넣는다. (귀찮다면 첨부파일 다운받아도 된다.)
<%
Option Explicit
' DB 관련 변수
Dim DBCon
Dim strConn
Dim strSql
Dim rs
Dim strQueryString
Dim strServerName
Dim strServerPort
Dim errorNum
Dim errorURL
Dim url_name
Dim url_param
Dim instr_url
Dim db_url_name
Dim db_url_title
Dim db_url
' DB 연결 문자 변수
strConn = strConn&"Provider=SQLOLEDB.1;Persist Security Info=True;"
strConn = strConn&"Data Source=localhost;" ' Server Name
strConn = strConn&"User ID=;" ' User ID
strConn = strConn&"Password=;" ' User Password
strConn = strConn&"Initial Catalog=TEST;" ' DataBase
Set DBCon = Server.CreateObject("ADODB.Connection")
DBCon.Open strConn
strQueryString = Request.ServerVariables("QUERY_STRING")
strServerName = "http://"&Request.ServerVariables("SERVER_NAME")&"/"
strServerPort = Request.ServerVariables("SERVER_PORT")
' 에러번호와 URL을 받아온다.
errorNum = (Split(strQueryString,";"))(0)
errorURL = (Split(strQueryString,";"))(1)
if errorNum = "404" and right(errorURL,1) <> "/" then
url_name = replace(errorURL,strServerName,"")
instr_url = InStr(url_name,"?")
' URL 뒤에 QueryString 가 있을 경우
if instr_url > 0 then
url_param = mid(url_name,instr_url+1, len(url_name)-instr_url)
url_name = left(url_name,instr_url-1)
end if
' 테이블을 검사해서 등록된 주소인지 확인한다.
strSql = "Select url_name, url_title, url From TB_URL Where url_name='" & url_name & "'"
Set rs = DBCon.Execute(strSql)
if rs.eof then
' 등록된 주소가 아니면 에러페이지 보여주는 함수 호출
Call ErrorPage_404(errorURL)
else
db_url_name = rs(0)
db_url_title= rs(1)
db_url = rs(2)
' URL 뒤에 Query String가 있었다면 URL뒤에 붙여준다.
if url_param <> "" then
db_url = db_url & "?" & url_param
end if
' 등록된 주소로 이동시킨다.
Call UrlFramePage(db_url_name, db_url)
end if
end if
rs.close
Set rs = nothing
DBCon.close
Set DBCon = nothing
'---------------------------------------------------
' URL을 프레임을 통해서 보여준다.
'---------------------------------------------------
Sub UrlFramePage(pUrlName, pUrl)
dim outStr
outStr = outStr & "<html>" & vbCrLf
outStr = outStr & "<head>" & vbCrLf
outStr = outStr & "<title>" & pUrlName & "</title>" & vbCrLf
outStr = outStr & "
<style type="text/css">.another_category {
border: 1px solid #E5E5E5;
padding: 10px 10px 5px;
margin: 10px 0;
clear: both;
}
.another_category h4 {
font-size: 12px !important;
margin: 0 !important;
border-bottom: 1px solid #E5E5E5 !important;
padding: 2px 0 6px !important;
}
.another_category h4 a {
font-weight: bold !important;
}
.another_category table {
table-layout: fixed;
border-collapse: collapse;
width: 100% !important;
margin-top: 10px !important;
}
* html .another_category table {
width: auto !important;
}
*:first-child + html .another_category table {
width: auto !important;
}
.another_category th, .another_category td {
padding: 0 0 4px !important;
}
.another_category th {
text-align: left;
font-size: 12px !important;
font-weight: normal;
word-break: break-all;
overflow: hidden;
line-height: 1.5;
}
.another_category td {
text-align: right;
width: 80px;
font-size: 11px;
}
.another_category th a {
font-weight: normal;
text-decoration: none;
border: none !important;
}
.another_category th a.current {
font-weight: bold;
text-decoration: none !important;
border-bottom: 1px solid !important;
}
.another_category th span {
font-weight: normal;
text-decoration: none;
font: 10px Tahoma, Sans-serif;
border: none !important;
}
.another_category_color_gray, .another_category_color_gray h4 {
border-color: #E5E5E5 !important;
}
.another_category_color_gray * {
color: #909090 !important;
}
.another_category_color_gray th a.current {
border-color: #909090 !important;
}
.another_category_color_gray h4, .another_category_color_gray h4 a {
color: #737373 !important;
}
.another_category_color_red, .another_category_color_red h4 {
border-color: #F6D4D3 !important;
}
.another_category_color_red * {
color: #E86869 !important;
}
.another_category_color_red th a.current {
border-color: #E86869 !important;
}
.another_category_color_red h4, .another_category_color_red h4 a {
color: #ED0908 !important;
}
.another_category_color_green, .another_category_color_green h4 {
border-color: #CCE7C8 !important;
}
.another_category_color_green * {
color: #64C05B !important;
}
.another_category_color_green th a.current {
border-color: #64C05B !important;
}
.another_category_color_green h4, .another_category_color_green h4 a {
color: #3EA731 !important;
}
.another_category_color_blue, .another_category_color_blue h4 {
border-color: #C8DAF2 !important;
}
.another_category_color_blue * {
color: #477FD6 !important;
}
.another_category_color_blue th a.current {
border-color: #477FD6 !important;
}
.another_category_color_blue h4, .another_category_color_blue h4 a {
color: #1960CA !important;
}
.another_category_color_violet, .another_category_color_violet h4 {
border-color: #E1CEEC !important;
}
.another_category_color_violet * {
color: #9D64C5 !important;
}
.another_category_color_violet th a.current {
border-color: #9D64C5 !important;
}
.another_category_color_violet h4, .another_category_color_violet h4 a {
color: #7E2CB5 !important;
}
</style>
<link rel="stylesheet" type="text/css" href="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/style/revenue.css"/>
<link rel="canonical" href="https://ooos.tistory.com/98"/>
<!-- BEGIN STRUCTURED_DATA -->
<script type="application/ld+json">
{"@context":"http://schema.org","@type":"BlogPosting","mainEntityOfPage":{"@id":"https://ooos.tistory.com/98","name":null},"url":"https://ooos.tistory.com/98","headline":"[펌] 사용자 정의 에러 페이지 이용, ASP로 웹 어플리케이션 주소 사용하기 (싸이월드처럼)","description":"http://www.mungchung.com/mianamssi/zboard/view.php?id=lecture&amp;no=26 ASP로 웹 어플리케이션 주소 사용하기 작성자 : 손민창 작성일 : 2006/12/10 조회수 : 828 첨부파일 1 : error_redirect.zip (1.7 KB) Download : 25 asp에선 자바의 서블릿이나 닷넷의 웹어플리케이션과 같은 주소를 나타낼 수 없다. 왜냐? MS에서 asp 내놓을때 정책상으로 일부로 그렇게 한것인지 어떤지는 모르겠다. 그냥 해보니 그런 주소를 나타낼수가 없었다. 간혹 이 말이 무슨소리인지 모르는 분들이 있을까봐 예를 들어보겠다.http://www.mungchung.com/WebApp http://www.mungchung.com/WebApp/..","author":{"@type":"Person","name":"ooos","logo":null},"image":{"@type":"ImageObject","url":"https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistoryfile%2Ffs4%2F13_28_32_28_blog34983_attach_0_0.gif%3Foriginal","width":"800px","height":"800px"},"datePublished":"20080227T13:58:20","dateModified":"20080227T13:58:20","publisher":{"@type":"Organization","name":"TISTORY","logo":{"@type":"ImageObject","url":"https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png","width":"800px","height":"800px"}}}
</script>
<!-- END STRUCTURED_DATA -->
<link rel="stylesheet" type="text/css" href="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/style/dialog.css"/>
<link rel="stylesheet" type="text/css" href="//t1.daumcdn.net/tistory_admin/www/style/top/font.css"/>
<link rel="stylesheet" type="text/css" href="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/style/postBtn.css"/>
<link rel="stylesheet" type="text/css" href="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/style/comment.css"/>
<link rel="stylesheet" type="text/css" href="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/style/tistory.css"/>
<script type="text/javascript" src="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/script/common.js"></script>
<script type="text/javascript" src="https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-dcd72a92cfa46d05916d7729aa74e508c9f6ce4f/static/script/comment.js" defer=""></script>
</head>" & vbCrLf
outStr = outStr & "<frameset rows=""0,*"" border=0>" & vbCrLf
outStr = outStr & " <frame src=""about:blank"" name=blank marginwidth=0 marginheight=0 leftmargin=0 topmargin=0 noresize>" & vbCrLf
outStr = outStr & " <frame src="""&pUrl&"""?PHPSESSID=94127132d9f15f0eba99ad7ddd15252f name=body scrolling=auto marginwidth=0 marginheight=0 leftmargin=0 topmargin=0>" & vbCrLf
outStr = outStr & "</frameset>" & vbCrLf
outStr = outStr & "</html>" & vbCrLf
Response.Write outStr
Response.End
End Sub
'---------------------------------------------------
' 404 에러페이지 보여주는 함수
'---------------------------------------------------
Sub ErrorPage_404(errorURL)
Response.Write errorURL & " 이 페이지를 찾을 수 없습니다."
End Sub
%>
DB 연결등에 해당하는 가장 기본적인 설명은 패스하겠다. -_-
strQueryString = Request.ServerVariables("QUERY_STRING")
strServerName = "http://"&Request.ServerVariables("SERVER_NAME")&"/"
strServerPort = Request.ServerVariables("SERVER_PORT")
일단 가장 기본적인 정보인 서버명과 포트정보를 받아온다. 서버명은 현재 웹서버의 서버명이고 포트는 웹서버로 이용하는 포트이다. Request.ServerVariables("QUERY_STRING") 에는 에러정보를 넘겨준다. "에러번호;에러URL" 이런식의 구조로 되어있다.
errorNum = (Split(strQueryString,";"))(0)
errorURL = (Split(strQueryString,";"))(1)
Split 함수를 이용해서 errorNum(에러번호) 와 errorURL(에러난 URL)을 변수에 저장시킨다.
if errorNum = "404" and right(errorURL,1) <> "/" then
에러번호 404는 Page Not Found 이다. 즉 해당하는 페이지가 실제 서버에 없다는 의미이다. 위의 조건절을 해석하면 "페이지가 없으면서 errorURL 뒤에 슬래쉬가 없을경우 실질적으로 프로그램이 시작한다"
url_name = replace(errorURL,strServerName,"")
instr_url = InStr(url_name,"?")
' URL 뒤에 QueryString 가 있을 경우
if instr_url > 0 then
url_param = mid(url_name,instr_url+1, len(url_name)-instr_url)
url_name = left(url_name,instr_url-1)
end if
이 strServerName 변수는 사용자가 입력한 주소값이다. 즉 http://www.myhome.com/mungchung 이 값을 말한다. 이 주소에서 mungchung 이 값만 가져오고 이 값을 url_name변수에 할당한다.
만일 이 주소에 파라미터를 넘겨주고 싶다면? http://www.myhome.com/mungchung?myparam=aaa 이런식으로 적을경우 자동적으로 IIS가 myparam=aaa 이걸 파라미터로 인식하지 않는다. 그렇기 때문에 수동으로 코딩해줘야한다. 일반적으로 물음표뒤부터는 파라미터로 인식하므로 물음표 뒤부터의 값을 파라미터보고 url_param 변수에 저장한다.
' 테이블을 검사해서 등록된 주소인지 확인한다.
strSql = "Select url_name, url_title, url From TB_URL Where url_name='" & url_name & "'"
Set rs = DBCon.Execute(strSql)
if rs.eof then
' 등록된 주소가 아니면 에러페이지 보여주는 함수 호출
Call ErrorPage_404(errorURL)
else
db_url_name = rs(0)
db_url_title= rs(1)
db_url = rs(2)
' URL 뒤에 Query String가 있었다면 URL뒤에 붙여준다.
if url_param <> "" then
db_url = db_url & "?" & url_param
end if
' 등록된 주소로 이동시킨다.
Call UrlFramePage(db_url_name, db_url)
end if
url_name를 가지고 DB에 값이있는지 검사한다. DB에 값이 없다면 정의하지않은 URL 이므로 ErrorPage_404 함수를 호출 해서 에러문구를 보여준다. 만일 DB에있다면 UrlFramePage 함수를 호출해서 URL에 해당하는 페이지를 보여준다.
마지막으로 UrlFramePage 함수 설명이다. 이 함수를 보면 알겠지만 프레임을 뿌려준다. 빈페이지 하나와 실제주소에 해당하는 페이지 하나를 통합해서 보여주는 프레임이다.
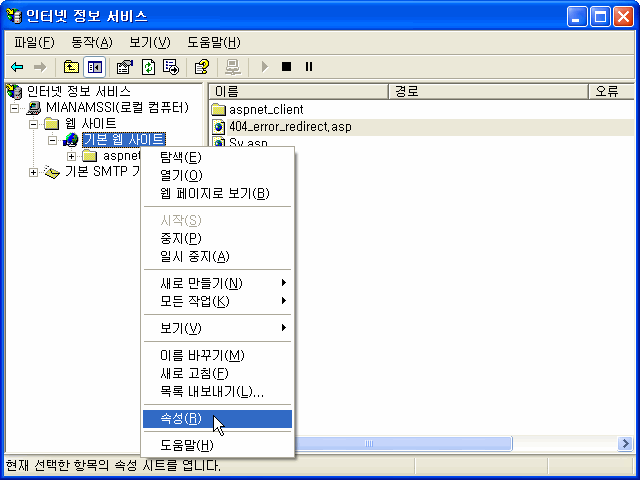
셋째. IIS 셋팅
간단하다. 이미지보고 따라해라 -_-
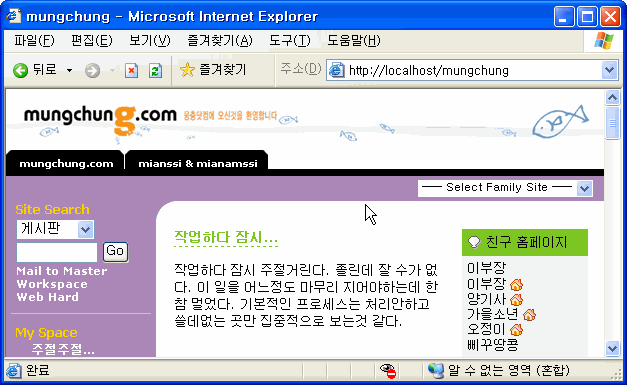
넷째. 테스트
http://localhost/mungchung 라고 들어가보자. 나의 홈피가 아주 잘 보인다. 익스플로러 제목표시줄을 보면 mungchung라 적혀있다.
이번엔 DB에도 없고 폴더나 가상디렉토리로도 없는 주소로 이동하려고해보자. http://localhost/mungchung1 이렇게 들어가려고 하면 위의 코딩에서 정의한 에러메시지가 뜬다.
아주 간단하게 에러페이지를 이용해 웹 어플리케이션과 같은 주소 이용하는 방법을 알아봤다. 이런 방법을 이용하면 회원들의 홈페이지 주소를 짧게 하거나 커뮤니티 주소를 짧게 해주는데 유용하다. 주소를 간단하고 짧게 해주는 방법중엔 각 회원별로 가상디렉토리를 생성해주는 방식도 있는데 이건 ADSI를 이용하므로 이 방식보단 조금 더 복잡하다. 또한 회원별로 폴더를 생성해야 하기 때문에 나중에 관리하기가 힘들어질수도 있다. 그렇기 때문에 개인적으로는 이 방식을 선호한다
좀 더 멋지게 만들고 싶다면. 한가지 처리를 더 해줘야한다. 예를 들자면 내 홈에 접속하기 위해서(그럴리는 없지만-_-) http://www.myhome.com/mungchung 라고 입력했는데 이미 mungchung 폴더를 생성해 뒀다면? IIS는 폴더가 있기 때문에 에러로 인식안해서 mungchung 폴더로 이동해버린다. 때문에 404_error_redirect.asp 페이지까지 오질 못한다. 그래서 URL을 생성할때 가상디렉토리나 폴더로 이미 있는 명칭일경우 생성하지 못하도록하는 오류처리를 해줘야한다. (귀찮은 처리니 패스 -_-;;;)
less..  invalid-file
invalid-file